HTMLにコードを貼り付けるだけだから簡単だよ!

- SWELLに引越ししたばかりでカスタムHTMLを真ん中に表示する方法が分からない
- 広告が左端に表示されて困っている
- SWELLユーザーじゃないけど真ん中にできなくて困っている
記事を書いていたり、サイトをデザインしていると私と同じようにカスタムHTMLが真ん中に表示されなくて困っている方が他にもいると思ったのでやり方をさっそく紹介していきます。
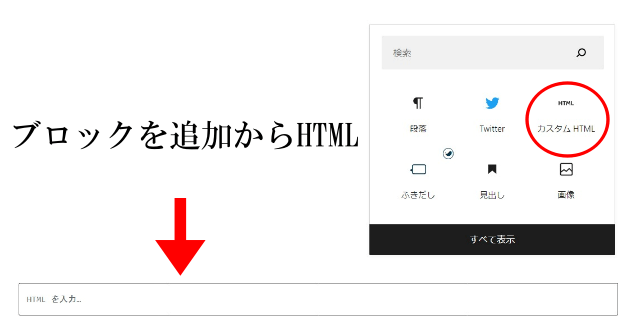
スポンサーリンクSWELLも他のテーマもカスタムHTMLで真ん中にするコード

自分が使いたいアフリエイトなどの広告コードの両端にコードを追加するだけでOKです。
<div style="text-align: center;"> ~この部分に自分が貼りたい広告コード~ </div>

<div style=”text-align: center;”>と</div>の間に、好きなHTMLコードを貼るだけでOKなのです!
※アフィリエイトの広告コードやデザインは真ん中になりましたがインスタグラムは真ん中に表示することはできませんでした。
HTMLコードを真ん中に貼って実践!
ホテルミラコスタ予約のアフィリエイトコードを使って実践してみようと思います!
真ん中コードを追加せずに実践
<a href=”https://px.a8.net/svt/ejp?a8mat=▲▲▲▲rel=”nofollow”>>>●●●●<<<img border=”0″ width=”1″ height=”1″ src=”https://www16.a8.net/0.gif?a8mat=▲▲▲▲” alt=””>



そうそう!いつもこんな感じで左端になるんだ!
真ん中になるHTMLコードを設置して実践
<div style=”text-align: center;”>
<a href=”https://px.a8.net/svt/ejp?a8mat=▲▲▲▲rel=”nofollow”>>>●●●●<<<img border=”0″ width=”1″ height=”1″ src=”https://www16.a8.net/0.gif?a8mat=▲▲▲▲” alt=””>
</div>


真ん中になった!これでやっと綺麗なデザインになったよ!
まとめ
<div style="text-align: center;"> ~この部分に自分が貼りたい広告コード~ </div>

真ん中に貼るだけでOKだから簡単だね!
SWELLを使って不便だと感じる点の1つがこのカスタムHTMLが端っこに表示される問題ですよね!
SWELLユーザーの方も他のテーマの方も簡単に使えるのでさっそく実践してみてくださいね!
お読みいただきありがとうございました。
何をしても改善しなかったSWELL高速化問題を100%解決する記事はこちら