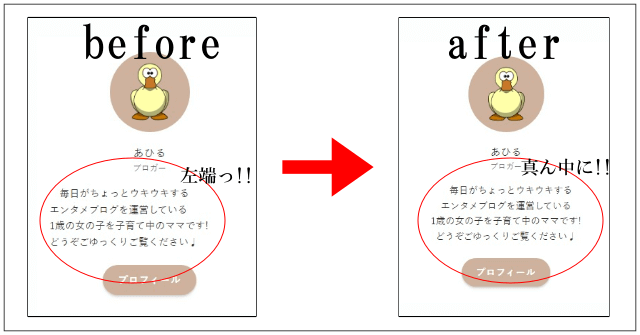
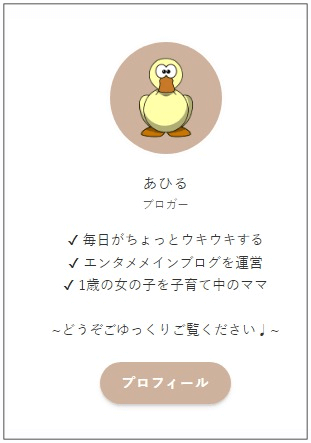
SWELLのプロフィール文が片寄っちゃってなんか変!
中央寄せできたらな~

こんな方はぜひ読んでみて下さい!
- SWELLユーザーの方
- サイドバーにプロフィールを設置している
- プロフィール文が中央にならず左端になって困っている
プロフィールが左端になると、思い通りのデザインにならずにちょっぴり困りますよね。
この記事では、プロフィール文を一発で真ん中にするコードを教えます!
 あひる
あひるそれではさっそくやり方とコードを紹介していくよ!
目次
SWELLサイドバーのプロフィール文を簡単に中央にするコードを教えます!

 あひる
あひる結論を先にお伝えします!
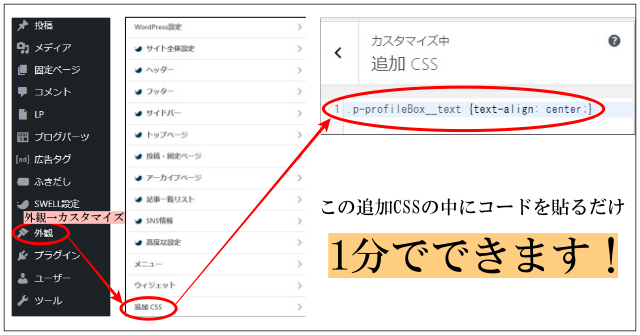
外観→カスタマイズ→追加CSSへ進み、追加CSSの中に下記のコードをコピペで貼りつけるだけです!
追加CSSコードを貼るだけ簡単1分作業!
.p-profileBox__text {text-align: center;}
追加CSSとは、サイトの外観とデザインを綺麗に整えるコードを入力する部分です。

コードを追加したら公開を忘れずに押しましょう!
SWELLのプロフィール文を中央にする作業はたったこれだけです!以上で終了です!
SWELLの簡易プロフィール文を簡単にかわいくデザイン

プロフィール文が中央になったことで左端に◆や●など記号を付けても可愛くなりますよ!
 あひる
あひる色んな可愛いデザインを試してみて下さい!
まとめ
追加CSSコード
.p-profileBox__text {text-align: center;}

追加でCSSコードを入れておくだけだから簡単だったね!
SWELLユーザーの方で、困っていた方は簡単なのでぜひ試してみて下さいね!
お読みいただきありがとうございました。
SWELL関連の記事はこちらを合わせてご覧ください
あわせて読みたい

SWELLが重くて遅い!高速化問題をサーバーのAI化で100%解決!私のブログを爆速にしてみた! SWELLが重くて遅い!高速化問題をサーバーのAI化で100%解決!どうしても解決しない人へ絶対に高速化できます 最初にお伝えします「PageSpeedInsights」のスコアと体感速…
あわせて読みたい

SWELLカスタムHTMLを中央に配置する方法!簡単に貼り付けるだけで解決できるコード教えます! HTMLにコードを貼り付けるだけだから簡単だよ! SWELLカスタムHTMLを真ん中にビフォーアフター こんな方におすすめの記事! SWELLに引越ししたばかりでカスタムHTMLを真…